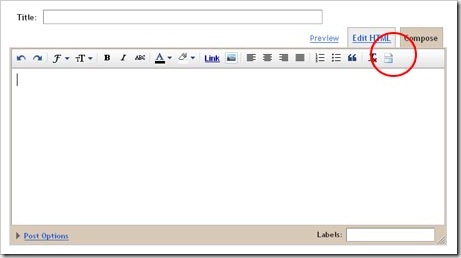
Blogger menambahkan satu tombol yang sangat berguna oleh ribuan blogger didunia yaitu tombol "Jump Breaks" atau tombol "More" atau tombol "Read more" yang mempunyai fungsi untuk memotong tulisan di halaman depan (home page) atau lebih populer dengan sebutan "fungsi read more". Lihat yang saya beri lingkaran dibawah:

Ini gunanya, untuk memotong artikel postingan agar tidak terlalu panjang tampil di halaman depan, anda hanya perlu menekan tombol " Read more" dan anda tidak harus repot lagi mengetikkan kode read more hasil hack atau apapun.
Namun, sepertinya tombol ini hanya muncul pada post editor baru dan dalam posisi mode "Compose" dan tidak muncul pada mode "Edit HTML".

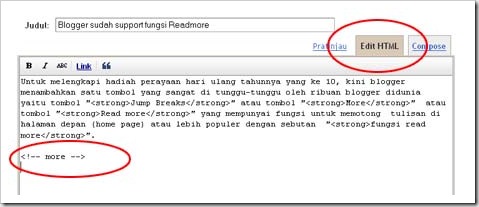
Bila Telah Andaberi Read More maka hasilnya akan seperti ini:

Bagi anda yang memakai template template hasil download dari situs lain, fungsi " Read more " akan tetap berfungsi secara baik atau dengan kata lain artikel anda akan tetap terpotong namun tulisan " Read more » " tidak akan muncul. Untuk hal ini anda harus menambahkan kode tambahan pada template anda. Untuk tutorialnya silahkan menuju ke sini.
Akan tetapi, sebagian dari anda masih belum puas karena posisi read more berada di sebelah kiri, dan menginginkan posisinyaberada di sebelah kanan. Nah untuk itu perlu sedikit pengeditan. Caranya:
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Beri tanda centang pada kotak kecil di sampil tulisan " Expand Template Widget "

5. Carilah kode yang mirip seperti ini :
6. Bila telah ketemu hapuslah semua kode tersebut.
7. Kemudian cari lagi kode seperti ini "<data:post.body/>", bila sudah ketemu maka, gantilah kode itu dengan kode dibawah:
8. Gantilah tulisan yang saya beri warna merah dengan kata-kata yang anda suka, misal; Baca Lebih Lanjut, Lebih Lanjut, Lebih Jelas, Selanjutnya, dan lain sebagainya terserah anda.
9. Simpan Template dan lihat hasinya!! kurang lebih seperti ini:

Semoga bisa berguna, dan semoga berhasil, bila telah berhasil, atau masih belum bisa silahkan tinggalkan komentar anda. Karena itu bisa lebih membantu kesempurnaan tutorial ini.

















0 comments: